Project Goal
reBoot is a nonprofit organization that provides electronics to underprivileged communities across Canada. However, the electronic donation process is inefficient and overwhelming to the users, causing them to abandon the donation process.
Summary
Reducing friction in the donation process for under privileged communities
Project Type
End to end product design
Contribution
User Testing
Information Architecture
Experience Mapping
UI Design
High Fidelity Prototype
Solutions
To start I took some time to understand how the donation process currently works, and what is making it difficult for users to make the donations. I also tested it with 5 other users to get their views on it as well. I then started working on ideas that could simplify the donation process.
Testing Outcome
Information Overload
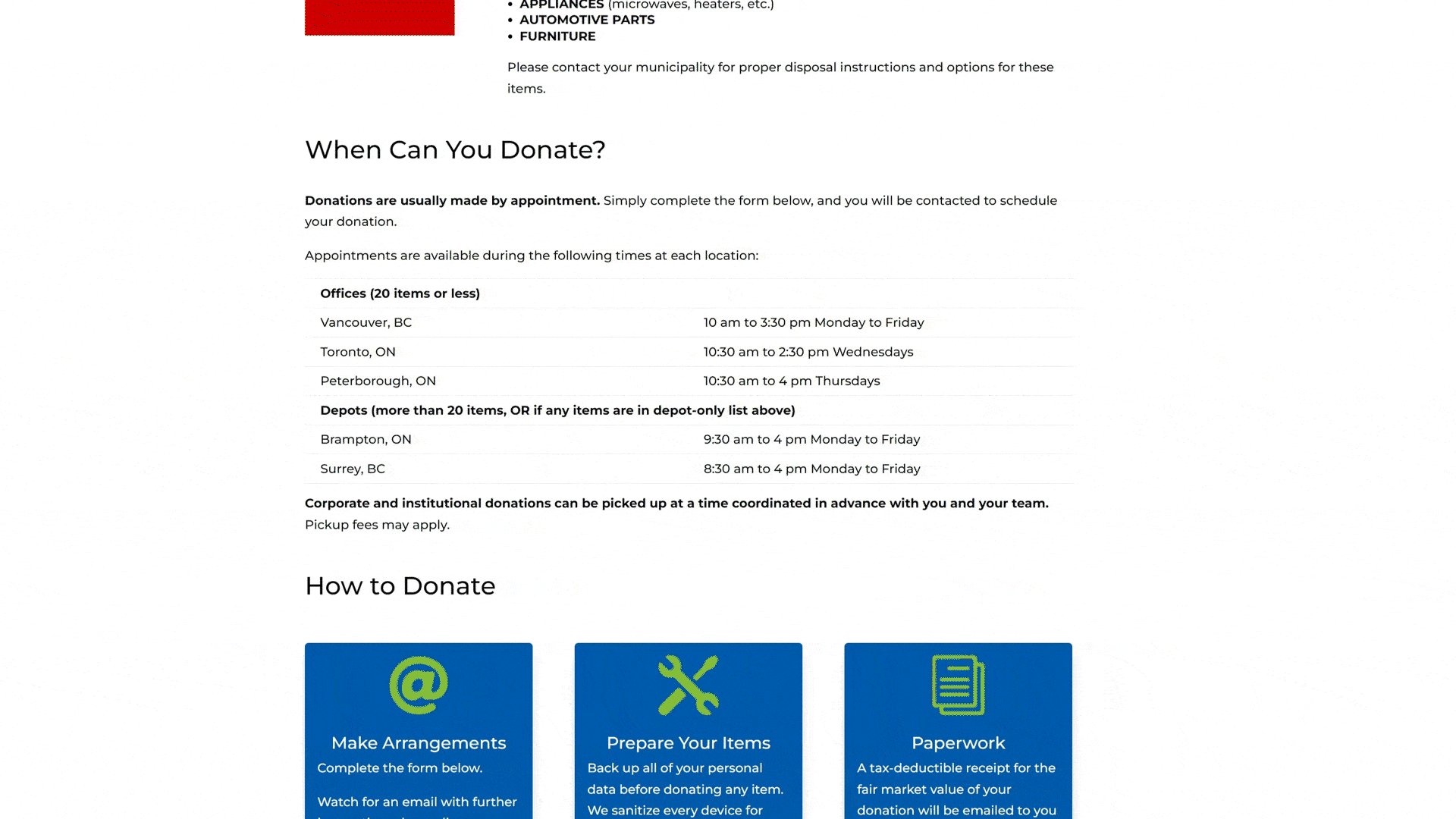
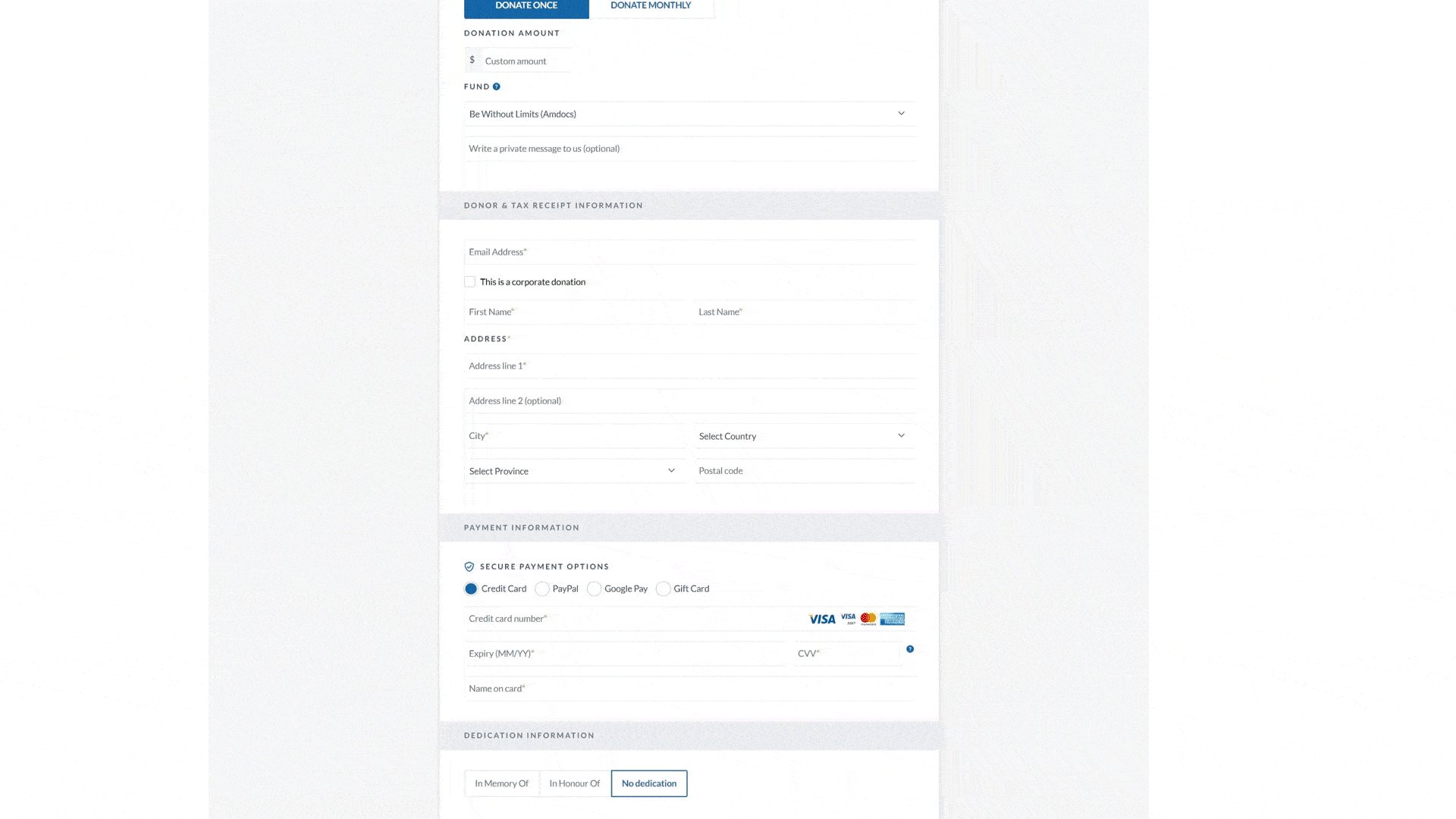
The donation page has multiple forms but their purpose is not clear.
The layout is not well designed making it harder for donors to understand donation instructions.
Inconvenient Donation Process
Users were not sure if reBOOT accepted the item they were trying to donate.
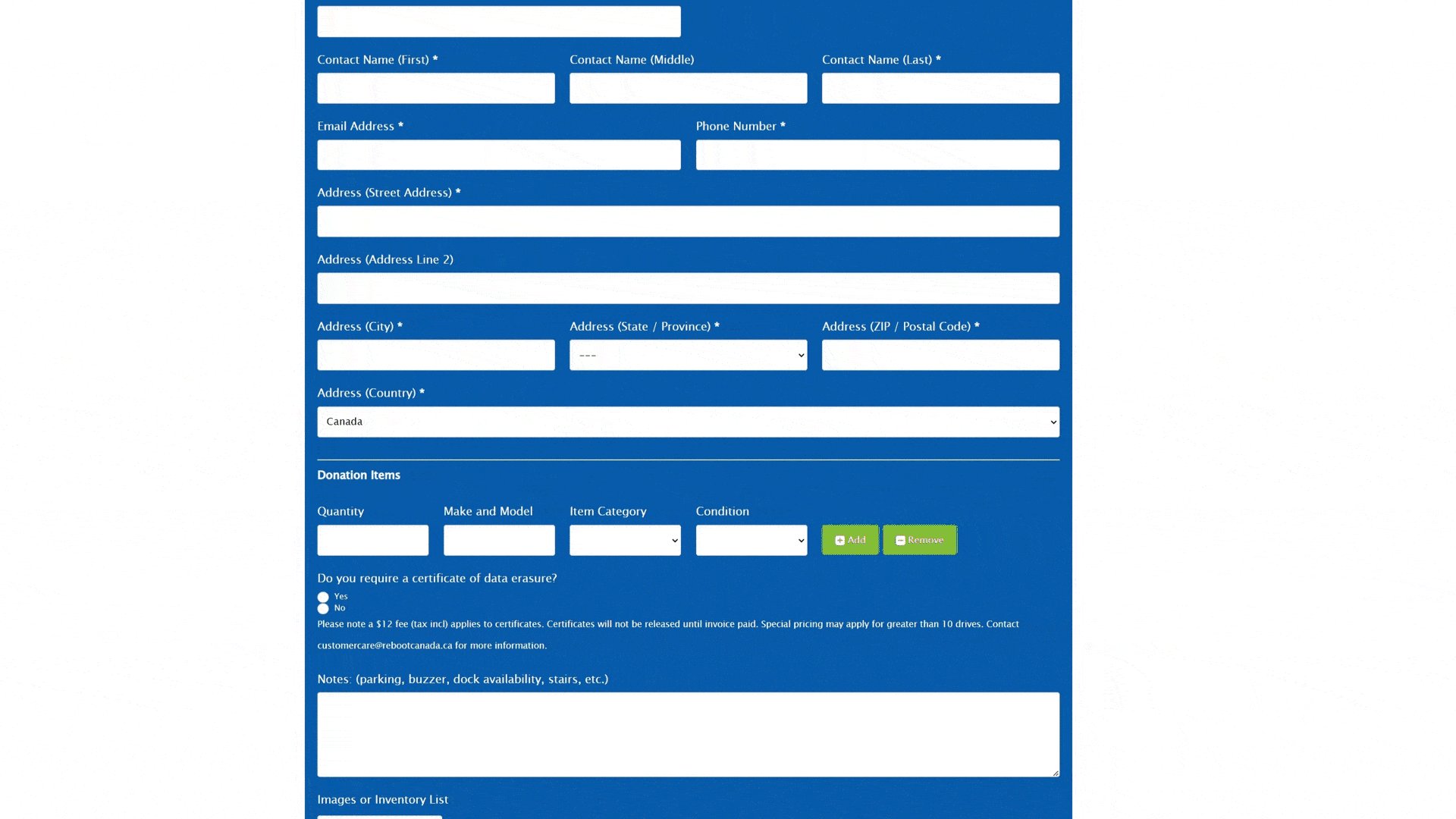
Users were not able to complete the donation process as they found the form confusing causing them to abandon the donation process.
Donation Journey
To fully understand the user’s frustrations and find design opportunities, I then created a storyboard that centers around our user’s journey to donate his old laptop to reBOOT.
Our Solution
To reduce information overload
We streamlined the homepage to create an environment where donors can effortlessly absorb key information upon arrival.
Make the donation process convenient
We restructured the donation form into clear, sequential steps, ensuring a seamless process without overwhelming donors.
Solutions
We did rounds of sketching to explore functional layouts. These layouts then were turned into low - fi wireframes and then into Hi-fi working prototype.
Introducing
updated reBoot
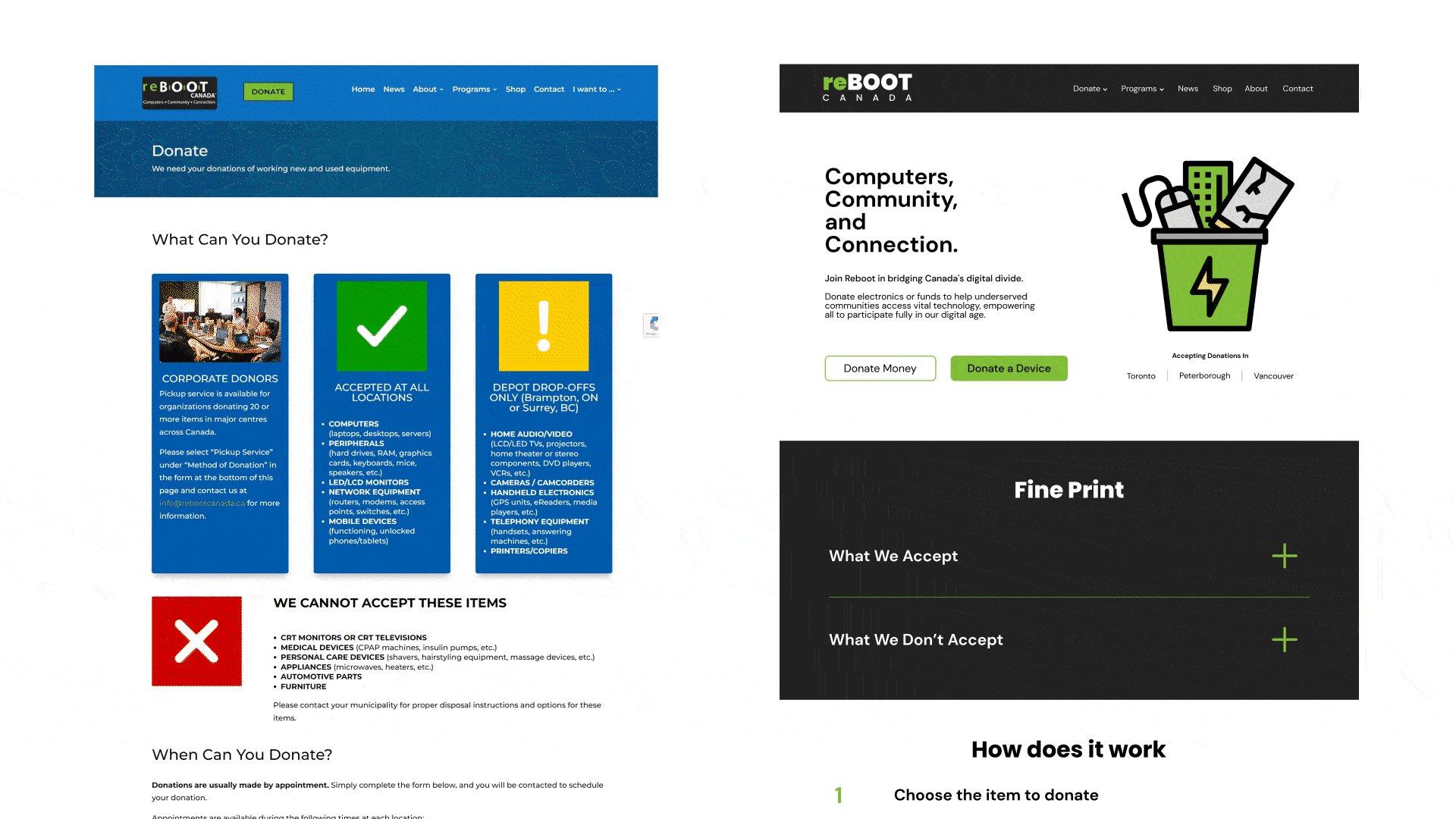
Donation Page
A carefully crafted webpage that minimizes information overload & directs the eye to the crucial information.
Reducing information overload by re-organizing the information.
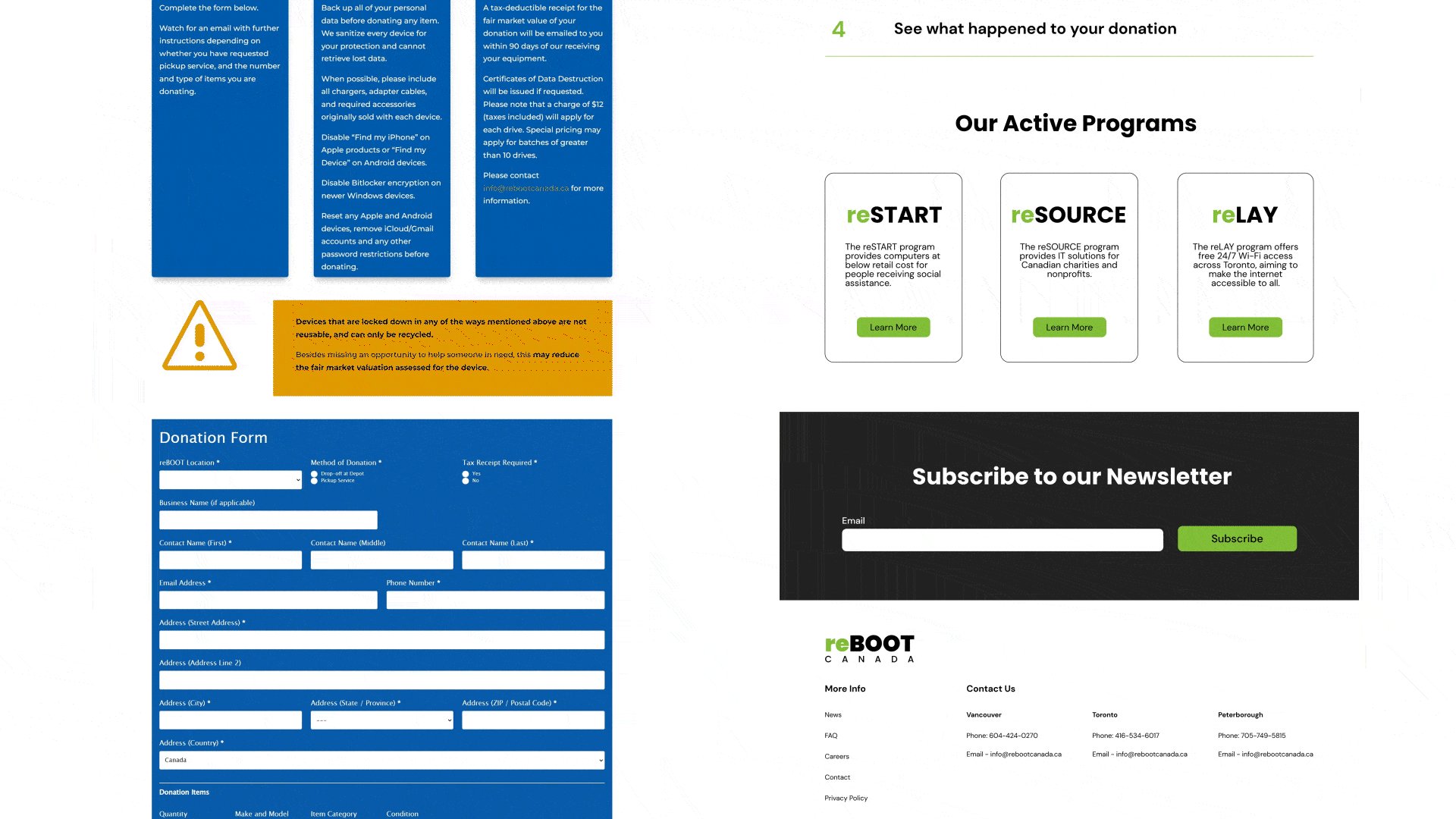
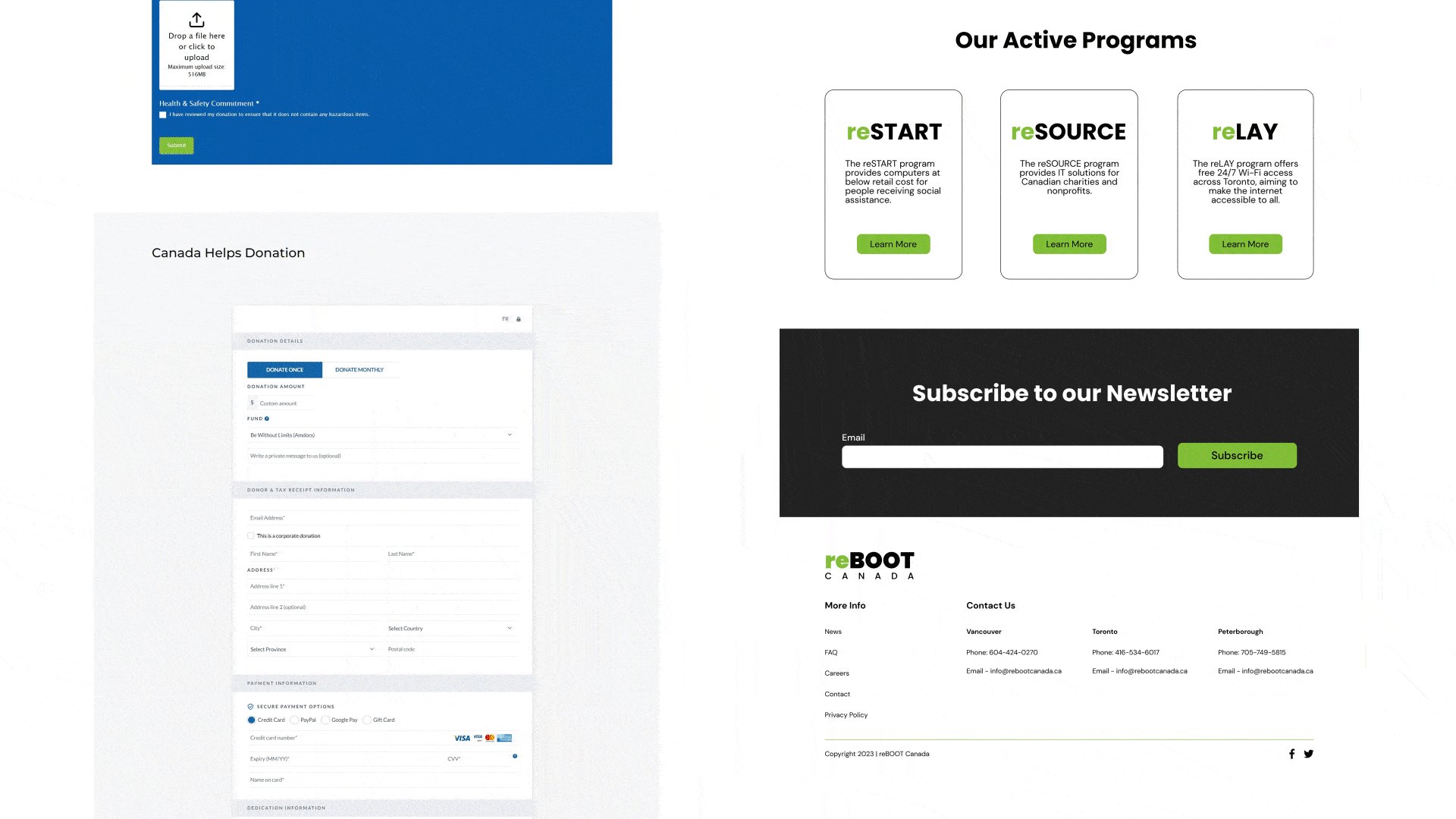
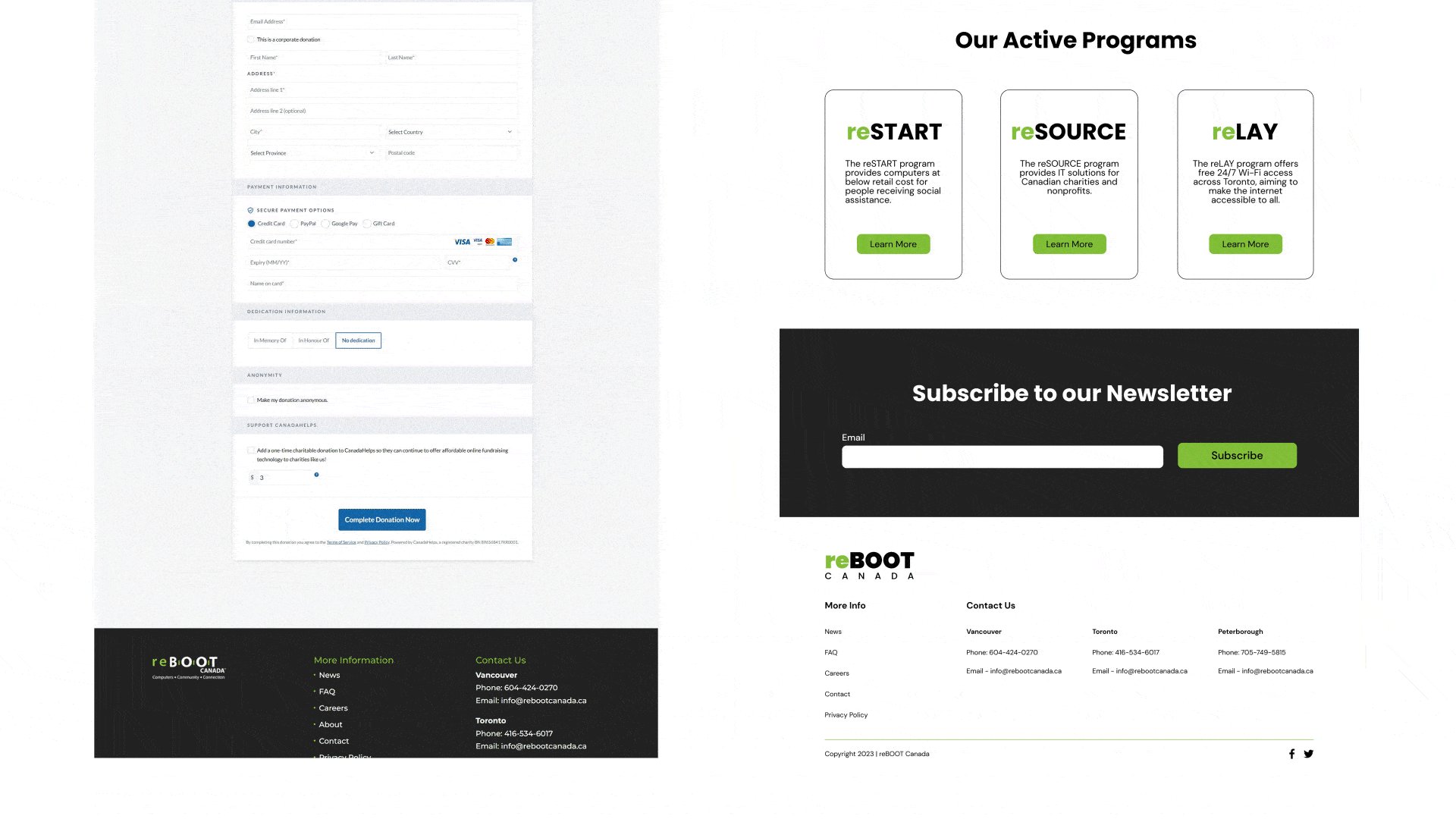
Donating a Device
Simple form broken into 6 steps with clear instructions.
Donors can now input their electronic device's name and quickly check if it's accepted for donation by reBoot.
Simplified, clear header.
Two most important donation CTAs at the top leading to 2 unique flows.
Supporting text reflecting reBoot’s purpose and values.
Clear instructions on how to donate.
Donors are now able to see where their donated items are sent to help the community.
Visual representation of donation form steps for donor guidance.
Two distinct donation options: Individual or Business
Side by side comparison
Old
New
Testing the update
We tested the updated reBoot website again with 5 new users and asked them to use the updated website to attempt donating an electronic to see if our solution is working as intended. The results were positive.
Users found the layout both appealing and easy to navigate
They were effortlessly able to complete the donation process.
Closing Thoughts
This was our attempt to help reboot and make a positive impact. Through this project, I learned how important is it to give users the info they need simply and also to break down complex info into multiple steps to avoid information overload. Although, this might not be the ideal solution for simplifying information every time, but in reBoot’s case the users highly benefitted from it making it a successful solution.
This was 1 week of work along with other projects we were working on. The team and I presented our solution to Brainstation’s teacher and other students and it received positive feedback.
What’s Next?
If this was a project that we did for reBOOT, we would present this to the organization to get their feedback, test with users further, and implement the solutions throughout the website.